PRTG Manual: Map Designer
This documentation refers to an administrator that accesses the PRTG web interface on a master node. Other user accounts, interfaces, or failover nodes might not have all of the options in the way described here. In a cluster, note that failover nodes are read-only by default.
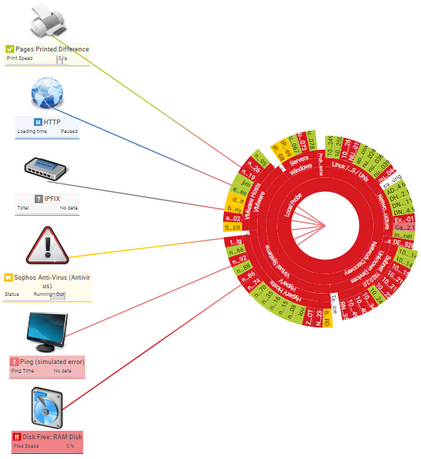
With the Map Designer feature, you can create custom web pages as maps, or dashboards, that represent your network.
In this section:
- Browser Compatibility
- Basic Design Concept
- Device Tree Section
- Properties Section
- Properties Object Types
- Edit Map Items
- Draw Connection Lines Between Items
- Snap To Grid
- Undo and Redo
Because of the map designer's extensive scripting capability, it is important that you use a compatible browser when you edit maps. We recommend that you use the latest version of Google Chrome. You can also use the latest version of Mozilla Firefox or Microsoft Edge.
Click the Map Designer tab to open the map editor. It might take a few moments to load. Here, you can add or change map items to create your individual map.
The map designer consists of three main sections:
- The Device Tree section on the left side. Here you can select the object whose data you want to show on the map.
- The map design area in the middle that has the size in pixels that you specified in the map settings.
- The Properties section on the right side. Here you can define how a map item is displayed, for example, as an icon or a data table.
Drag and drop any object from either side onto the map, or double-click an object. You always see all changes immediately.
Use the Device Tree section to select the object whose data you want to show on the map. This can be a probe, a group, a device, or a single sensor.
The following actions are available:
Action |
Description |
|---|---|
Find an object |
To find the desired object, you have the following options:
|
Drag-and-drop |
You can always drag any object from the device tree onto a free area of the map to create a new map item. If you drag the object onto an existing map item, the displayed device tree object is replaced while the property and size stay the same. |
Double-click |
Double-click an object in the device tree to add a new map item. If you select a map item and double-click an object in the device tree, the map designer replaces the map item. |
Change size |
You can adapt the size of the Device Tree section. Drag the right border to the left to make the section smaller. To enlarge the section, drag the right border to the right. |
Use the Properties section to define how to display the map item, for example, as an icon, a map, a table, or a graph. Select the appearance of a map item from different categories.
The following actions are available:
- Hover over an object to get a live preview of it, if available.
- Drag an object onto a free area of the map to create a new map item. If you drag the object onto an existing map item, the property is replaced while the device tree object attributes and size stay the same.
- Double-click an object to add it to the map, or select an existing map item and double-click an object to replace the map item.
If a specific Properties object is not available for a selected Device Tree object, you see a corresponding note in the live preview of the Properties object.
Many different object types are available. Click one of the categories to show all available types.
Object Type |
Description |
|---|---|
Default Icons A, Default Icons B |
Choose from various icons that represent typical network devices in the style of the PRTG web interface. Default icons from category A also display object data. You can see the object name and a sensor overview for the object. This indicates how many sensors show a specific status. For some sensors, a mini graph is shown as well. |
Icons A, Icons B, Icons C |
Choose from various icons that represent typical network devices. Icons from this category also display object data. You can see the object name and a sensor overview for the object. This indicates how many sensors show a specific status. For some sensors, a mini graph is shown as well. |
Icons A (Static), Icons B (Static), Icons C (Static) |
Choose from the same icons as in the category described above. Here, only the icon is displayed without additional object data. |
Static Images |
Choose from various free or public domain geographical maps from different sources.
|
Status Icons |
Choose from various sensor status icons in different styles. You can see the object name and a sensor overview for the object. This indicates how many sensors show a specific status. For some sensors, a mini graph is shown as well. Additionally, you can add traffic lights or the QR code of an object to your map. A map item for an audible alert that plays a sound when the number of alarms of the monitored object is > 0 is also available.
|
Cluster |
These map items are only available if you run PRTG in a failover cluster. Choose between a map and a status table.
|
Data Tables |
Choose from various table lists that show sensors for the selected object. You can also choose from several lists that only show sensors in a specific status. |
Device Tree Views |
Choose from various device tree views, including gauges for the selected object. |
Status Donuts |
Choose from various status donuts that either show all alarms or all sensor states for the selected object. These are the same status donuts that you see on the Welcome page. |
Geo Maps |
These map items are only available if you enable the Geo Maps feature and enter location information in the selected device tree object's settings. Choose between a globe and a geographical map.
|
Graphs |
Choose from various graph styles that differ in font size and detail. You can also select graphs that include a legend or sensor states. |
Shapes |
Choose from various geometrical shapes.
|
Top 10 Lists |
Choose from various tables that show the top 10 sensors in specific categories like the highest bandwidth usage or the best availability.
|
Custom HTML |
Use this property, for example, to add custom text, external images, or applets to your map. Drag the item to the map design area and select it to edit it. You can then copy your custom code into the HTML Before and HTML After fields. |
Properties Section
Click a map item to select it. You can then edit its attributes in the upper part of the Properties section.
Property |
Description |
|---|---|
Top Left |
Enter position values to directly position the item on the map. Enter a positive integer.
|
Width Height |
Enter size values to give the item a predefined size. Enter a positive integer.
|
Layer |
Enter a layer value that defines if an item appears in front of or behind a different item if the items overlap. The item with the higher value appears in front. Enter a positive integer.
|
External Link |
Enter the address of any web page. If you click the map item while you view the map, PRTG opens the web page in a browser window. Enter the full URL of an external website, for example, https://www.paessler.com, or the address of a subpage of your PRTG installation, for example, devices.htm.
|
HTML Before HTML After |
Enter a custom HTML code to embed an object in the map. Any HTML code you enter in these fields is added before or after the map item and your HTML object is inserted into the map. For example, you can enter <img src='/images/prtg_logo_gray.png'> to insert an image of a Paessler logo. |
Save your settings. If you change tabs or use the main menu without saving, all changes to the settings are lost.
Hover over a map item to show its context buttons.
Context Button |
Description |
|---|---|
Bring to front |
Move this item one layer to the front. This is useful when you add several items to a map that overlap each other. |
Send to back |
Move the item one layer to the back. This is useful when you add several items to a map that overlap each other. |
Delete |
Delete the item.
|
Drop Connections |
Delete all connection lines to the item. |
Select a map item and use the cursor keys to move the item one pixel at a time. Hold down the Shift key in combination with the cursor keys to move the object 10 pixels at a time.
You can add custom text with individual styling to your map with the Custom HTML Element.
For more information, see the Knowledge Base: How to add text to a map?
Draw Connection Lines Between Items
You can draw connection lines between any map items via drag-and-drop to indicate, for example, network connections or a logical coherence between two items.
- Click the gray handle to the left of an item and drag it onto the item with which you want to create a connection to create a connection line.
- Hover over a connection line and click
 to delete it.
to delete it.
The map designer dynamically colors the lines between items depending on the status of the linked objects. A line is red, for example, if the linked objects both show the Down status. Connection lines can also have two colors. For example, if one linked object shows the Down status and the second linked object shows the Warning status, one half of the line is red and the other half is yellow.
With the Snap To Grid setting, you can define how map items are positioned when you add or remove them via drag-and-drop.
Click ![]() at the bottom of the Device Tree section to enable Snap To Grid so that you can only place items aligned with the grid. Click
at the bottom of the Device Tree section to enable Snap To Grid so that you can only place items aligned with the grid. Click ![]() to disable Snap To Grid to place map objects freely.
to disable Snap To Grid to place map objects freely.
You can undo previous changes to the map and its items by clicking ![]() (Ctrl+Z) at the bottom of the Device Tree section. To redo actions, click
(Ctrl+Z) at the bottom of the Device Tree section. To redo actions, click ![]() (Ctrl+Y). You can undo and redo up to 50 changes when you work on a map. Because PRTG saves changes persistently in your configuration, you can even revert changes at a later point in time.
(Ctrl+Y). You can undo and redo up to 50 changes when you work on a map. Because PRTG saves changes persistently in your configuration, you can even revert changes at a later point in time.
Both buttons are only available if they can apply, otherwise they are grayed out.
KNOWLEDGE BASE
Which audible notifications are available in the PRTG web interface and in the PRTG app for desktop?
Why are audible alerts in public maps not working in Chrome?
How to add text to a map?
Why does my browser show an unresponsive script warning while loading the Map Designer?