Free network tools
from Paessler
We provide free network monitoring tools from our labs.
The set of free network tools includes our flagship product PRTG Network Monitor,
as well as small but useful helpers for your daily work.
PRTG Node-RED Connector
Paessler has launched the PRTG Node-RED Connector, which enables all professionals in charge of manufacturing, IIoT or IoT environments to integrate their devices and processes into PRTG.
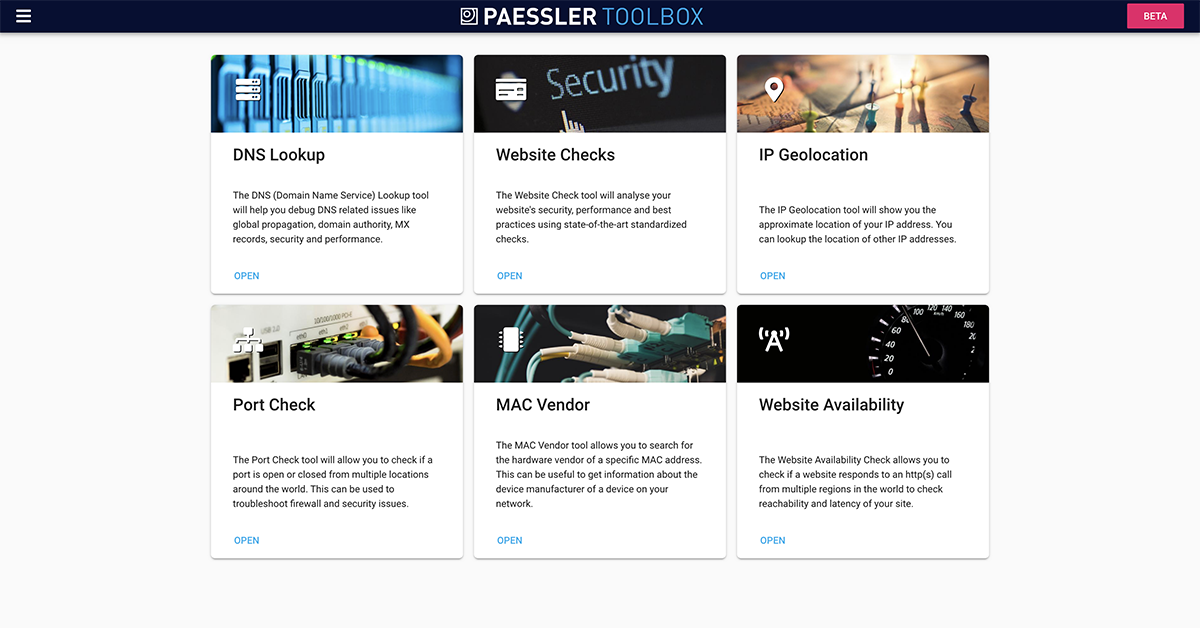
Paessler Toolbox
The Paessler Toolbox contains utilities that run in the cloud and solve some of the daily problems of IT administrators: DNS Lookup, Website Checks, IP Geolocation, Port Check, MAC Vendor, Website Availability.
Why you should use network tools
In order to correctly manage your networks, you need appropriate network tools. Whether you are troubleshooting network problems, or optimizing performance – network tools will help you achieve your goals reliably and efficiently.
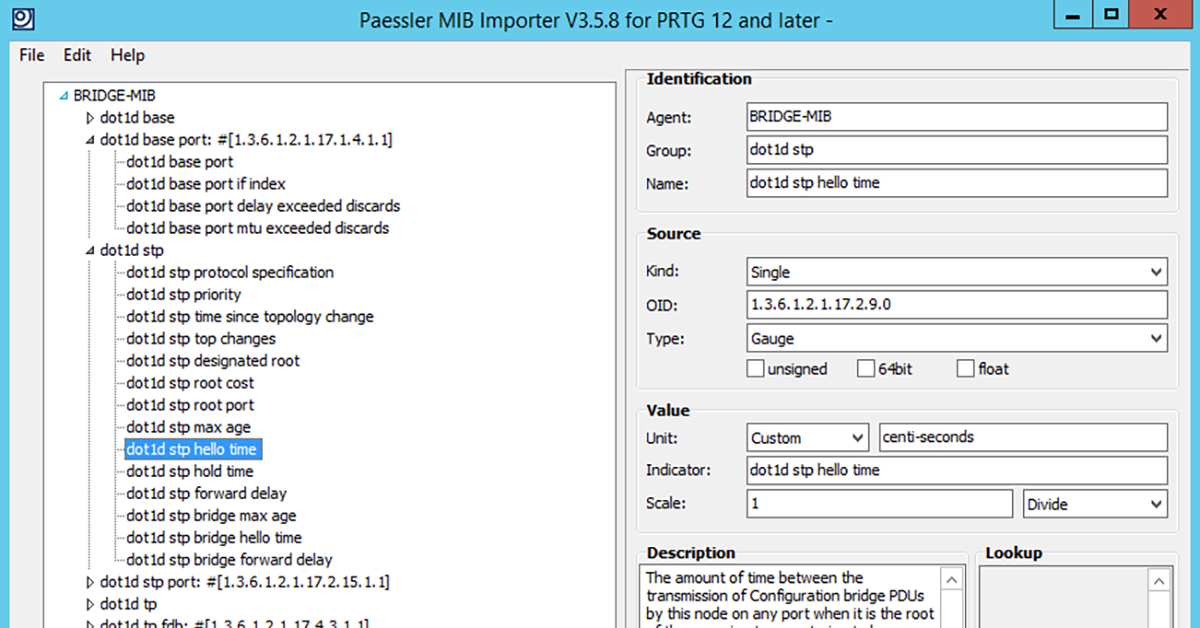
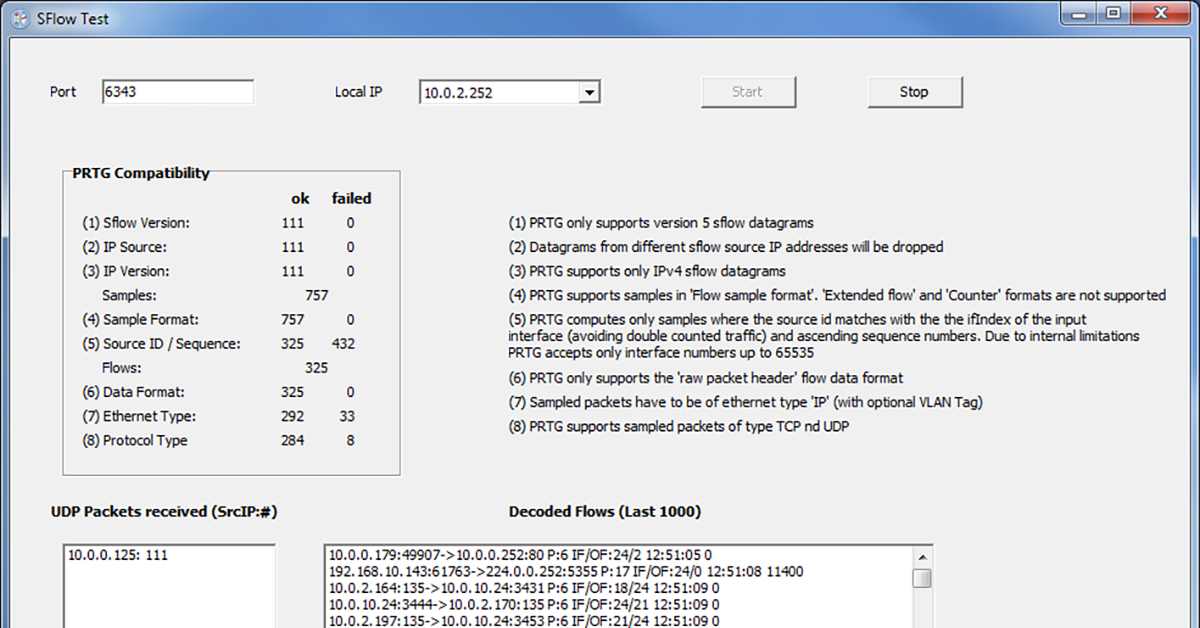
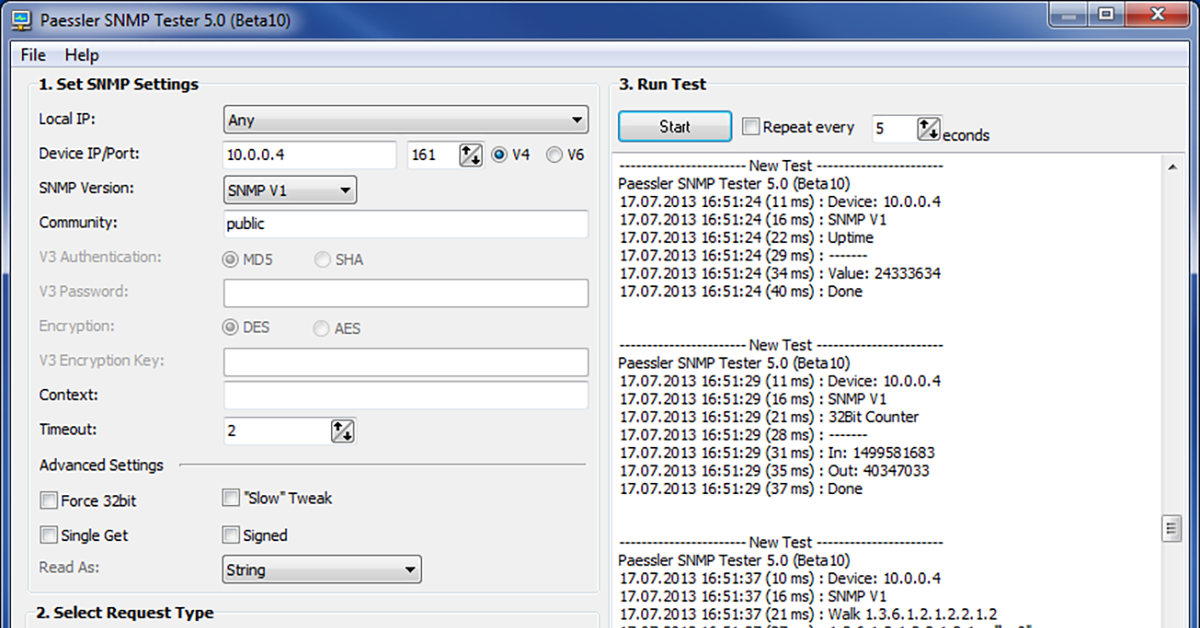
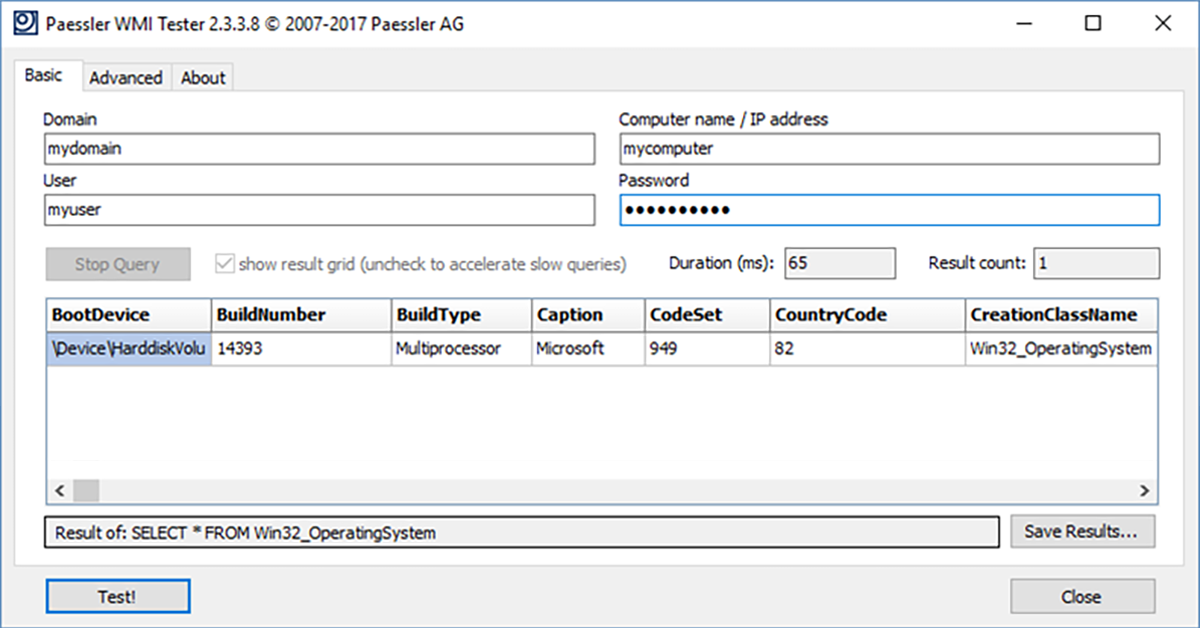
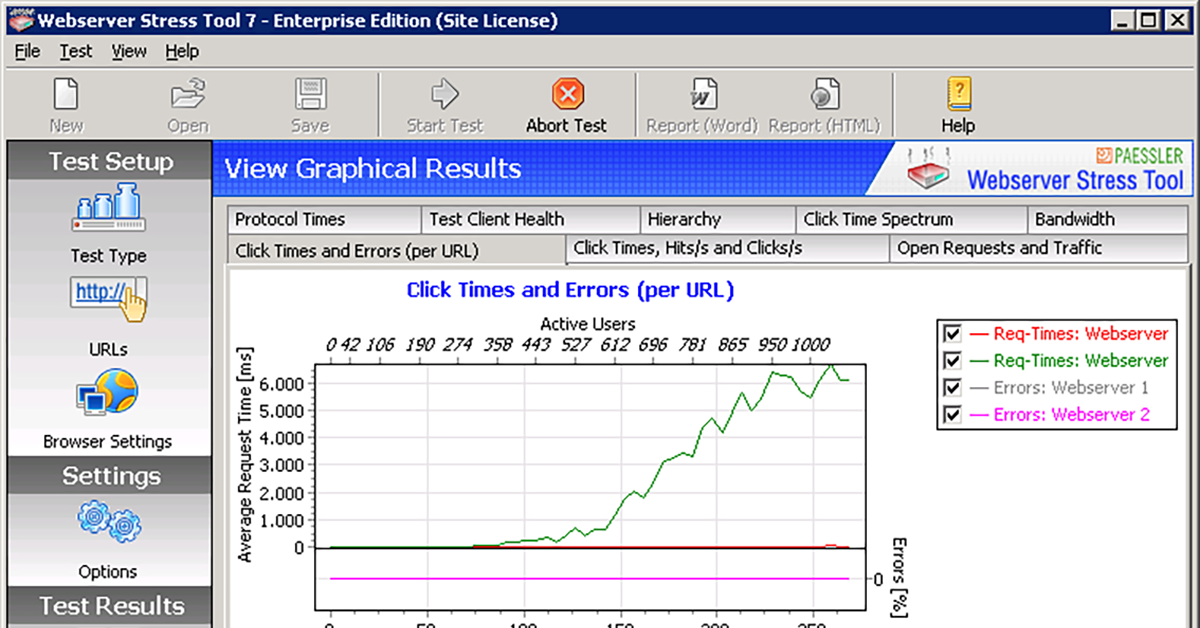
There are different kinds of tools that you can use for your daily work as an admin. Tools like the Paessler Webserver Stress Tool or the Paessler MIB Importer are perfect for specific tasks. Other network tools combine several functions or are great all-in-one monitoring products. PRTG is your efficient solution for managing and monitoring your entire network.
iWe also use these network monitoring tools to manage our own network and to diagnose and test our software products. All of these tools are provided for free.
Please understand that we cannot provide one-to-one technical support for these tools. Please ask questions in our Knowledge Base.